The Jamstack Explained - The fastest website in your industry
Share on:
Maybe you've already noticed: We, the team from flank 7 web development, have specialized more and more in so-called jamstack websites over the past year. We are now developing state-of-the-art, modular websites for our customers that are clearly superior to classic websites, especially in terms of speed, security and scalability. In this article, I explain what the term "Jamstack" means and why it is so important for the future of web development.

Examples of Jamstack sites
Here are some examples of Jamstack websites:
- Mammut
- Klarna
- Pan Macmillan
- Taxi Bastone
- Heyflow
- COVID Tracking Project
- Die Mobile Version von Twitch.tv
- Netflix Jobs
What is the Jamstack?
The term Jamstack is not so new anymore: Back in 2016, the CEO of Netlify, Mathias Biilmann, presented his idea for a Jamstack architecture at the SmashingConf. The "jam" here still stood for JavaScript, APIs and Markup. In the meantime, however, the term has outgrown the original definition and is no longer limited to these three technologies.
Basically, the Jamstack is a solution to various problems that traditional websites have. The exact design is very different. But at its core, it's about reaping the many benefits of static websites. These are usually faster, more secure and scale better. Developers use modern (JavaScript) frameworks (usually React, Angular, Vue or Svelte) and other state-of-the-art tools such as CDNs, Headless CMSs or Static Site Generators (at the end of this article you will find an explanation of terms).
How the Jamstack differs from classic websites
But how exactly does it work? It is worth taking a look at the differences to conventional websites. In the beginning, all websites were static, meaning their content could only change if a web developer made a change to the code. It wasn't until the mid-1990s that Rasmus Lerdorf developed a way to display dynamic content using PHP. This made it possible to send a request to a server or database when a user accesses a website. So the content of the website could now be updated without any direct changes to the code. For example, in a blog like ours, the latest blog articles can always be retrieved from the database and displayed on the overview page and the individual detail pages. With this, Lerdorf also laid the foundation for Web 2.0. Platforms like Facebook, which display a customized feed for each user, would be unthinkable without dynamic content. At that time, the so-called LAMP stack was mostly used: Linux, Apache, MySQl and PHP.
However, dynamic LAMP stack websites are now reaching their limits. Because each of this dynamic content must first be generated when a user visits it by sending a request to a server. Depending on the server, it may take a while for this request to come back. The finished page is then built and delivered from the answer and the markup of the website (i.e. the HTML).
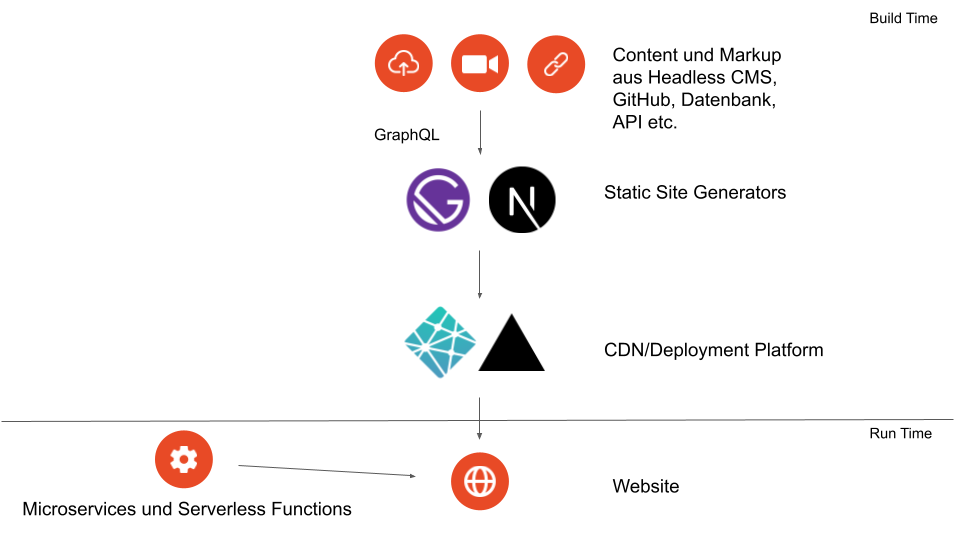
This is where the Jamstack differs: the websites are built in advance (build time) and not when a user clicks on the website (run time). A static site generator collects all content (from databases, CMSs, APIs, etc.) at regular intervals, combines it with the markup and builds a static website from it. This website is then delivered via a CDN. Since no more requests have to be sent to any server at run time, such jamstack websites are almost always much faster than classic LAMP stack sites.
Dynamic content is also possible with the Jamstack
However, Jamstack sites aren't just the limited, static sites that were common in the '90s. On the one hand, the Static Site Generator's build process can be restarted regularly if content changes. This process usually takes less than a minute. Of course, that would not be suitable for a platform like Facebook. But for a blog, for example, simply re-triggering the build process every time you publish a new blog article or someone leaves a comment is perfectly fine. Webhooks also make it easy to have the build process triggered automatically in such cases.
On the other hand, JavaScript also offers the option of sending asynchronous requests to external APIs (AJAX) at run time and displaying their responses directly. Many dynamic features can be delivered in this way. This is also made possible by a very rich ecosystem of so-called microservices. For example, you can integrate a live search function into your static website via API with Algolia, and payment processing with Stripe. For more specific use cases, you can simply fall back on serverless functions, such as those offered by AWS, Netlify or Vercel. This allows you to write your own functions, store them in the cloud and then trigger them via API.

So to recap: With Jamstack websites, the frontend is decoupled from the backend; the operation of a classic backend with its own server and database is no longer necessary. Instead, it combines content from an easy-to-use headless CMS, various other sources, and the markup/code on GitHub (or similar platforms). From this, a static site generator builds a finished, static website, which is then delivered via a CDN. If a user then comes to the website, individual dynamic content is fetched from an API with AJAX and delivered if necessary.
There is a special feature with Next.js and since version 4 also with Gatsby.js: A hybrid architecture is possible with these React frameworks. Individual subpages can be completely static, while other subpages or components intended to be dynamic are rendered server-side. So it is possible to get the best of both worlds.
What are the advantages of the Jamstack?
The Jamstack offers many advantages compared to traditional websites.
Speed
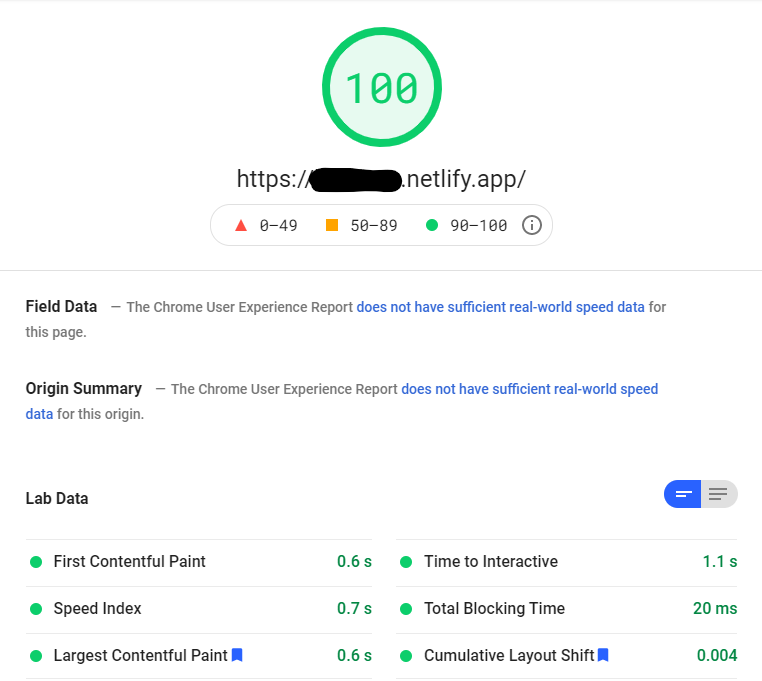
Only with the Jamstack can you get the maximum speed for your website. Not only that the trip to the server and back to Run Time is completely eliminated. The static Jamstack website can also be delivered via a CDN. And a sudden rush of users has little effect on speed as there is no dedicated server to overload.
Such a fast website in turn has many other advantages:
- Eine verbesserte An improved user experience through shorter loading times leads directly and measurably to a higher conversion rate and lower bounce rates.
- Fast websites are perceived by users as more modern. An effect that carries over to your brand.
- A faster loading time has a positive effect on the Core Web Vitals and thus has a direct impact on the SEO ranking of your website.
- A faster loading time has a positive effect on the "user experience with the landing page" in Google Ads and thus increases your Quality Score. A higher Quality Score improves your ad rank at a lower cost per click.
Scalability
As already mentioned, a Jamstack website cannot collapse under a sudden, very high influx of visitors like a classic site. A CDN always consists of a large number of edge servers. If one is offline, the next one is simply used. The Jamstack is also suitable for websites that want to grow strongly in the future and may have to reckon with temporary jumps in traffic. Your startup has an appearance on TV? With a Jamstack website, you can sit back and relax.
Climate friendliness
The Internet is responsible for approximately 3.7% of global greenhouse gas emissions (source). A very good way to reduce your company's share of this is to switch to a static Jamstack website. For one thing, a faster website reduces the time a user spends on your website. On the other hand, static pages do not require any servers or databases, which are addressed with every page view on classic websites. You can read more about this topic in this article.
You can use the Website Carbon Calculator, for example, to estimate the approximate impact of your website.
Security
Without your own database or server that your website accesses directly, several attack vectors such as SQL injection or DDoS attacks are eliminated.
Disadvantages
Of course, the Jamstack also has some disadvantages. For some very dynamic web apps, the jam stack simply didn't make sense for a long time. If too much content had to be delivered asynchronously, the performance advantage quickly disappears. Next.js offers a solution for this with its hybrid architecture.
In addition, the build time, which can sometimes take over a minute depending on the size, must always be considered. It can sometimes take a while before a published blog article, for example, can be seen on your website. Most headless CMSs have preview functions that try to circumvent this. However, these come with certain limitations. Also, there are no real WYSIWYG editors for Jamstack websites yet.
Should you switch to the Jamstack now?
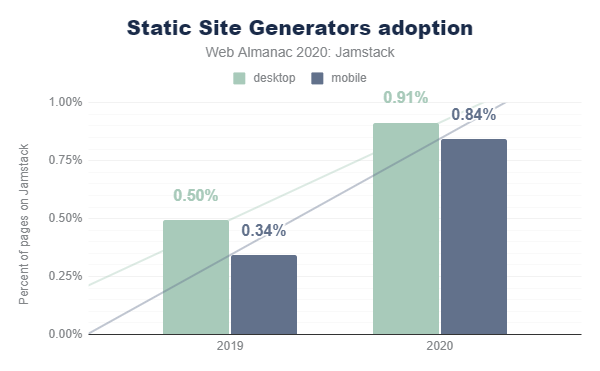
Given the many benefits, I think it's fair to say that the Jamstack, or at least a hybrid architecture with Next.js, should be mandatory for a majority of websites these days. And the sooner you switch, the better: in 2020 only about 1% of all websites used the Jamstack (see graphic). However, the share has doubled compared to the previous year. Sooner or later, users will get used to the speed of a Jamstack website and will expect it.
You probably know the feeling when you drive back into an urban area after a long drive on the freeway and 50 km/h feels like walking pace. This effect is called "adaptation". Your perception of speed has become accustomed to the pace of the freeway and it takes time to adjust to the pace of the city again.
I always have this effect when I've been on a Jamstack website for a long time and then switch back to a conventional website. Actually normal loading times suddenly feel terribly slow.
And this is where the great potential for your website lies for me: Imagine your potential customers are currently comparing several providers with each other. After they spend more time on your Jamstack website and get used to the speed, they switch to your competitor's site, which still has a classic website, for comparison. Adaptation will make your competitor's website feel extremely slow and outdated. The advantage is obvious. Now, if you become part of the 1% who are already using the Jamstack, chances are you'll be among the only ones in your industry who can evoke that feeling with your website.

The proportion of Jamstack websites is increasing every year, but was only around 0.9% in 2020.
Explanation of terms
I will briefly explain some important terms for the Jamstack here. If you don't know a term, you can read about it here.
AJAX
This acronym stands for Asynchronous JavaScript and XML. This is a technology that makes it possible to send and receive data asynchronously at run time. These days, this is typically JSON formatted data requested by an external API. Asynchronously means that this data is requested in the background without delaying the construction of the actual website and without having to reload the website.
API
An application programming interface is a software interface that allows other software to communicate and exchange data with it. An API is a user interface, so to speak, just not for users, but for other programs. The most common modern APIs are based on SOAP, REST and GraphQL architectures. Today there is a very wide range of APIs that you can use to query external data or content and display it on your website. This ranges from the Dog API, which delivers random images of dogs, and Weather APIs, which offer the current weather for a region, to complex APIs for e-commerce solutions or payment services such as PayPal or Stripe.
CDN
A content delivery network is a network of servers that enables content (such as static websites) to be delivered particularly quickly. CDNs use edge computing, which means that files are hosted centrally on an origin server, but distributed and cached from there to local servers, so-called edge nodes. Ideally, these edge nodes are distributed all over the world. Now, when a user requests that content, an edge node near the user will serve it. As a result, a static website in a CDN can be reached almost anywhere in the world with very good loading times. The failure of a single server is also no longer a problem, since another edge node can simply help out in this case. The best-known CDNs include Cloudflare and Fastly. But AWS, Google Cloud, Microsoft Azure, Netlify and Vercel also have their own CDNs in their repertoire.
Headless CMS
A CMS (Content Management System) primarily provides a user-friendly interface for authors to add content to a website without needing any coding knowledge. An entrepreneur can easily upload images or publish news on their website without having to contact a developer each time. The best-known classic CMSs include WordPress, Drupal, Contao, TYPO3 or in the shop area, for example, shopify, shopware or Magento. In addition to managing content, these also offer a complete front end on which the content is displayed. However, as described here, such a monolithic website has many disadvantages. That's why many developers nowadays rely on so-called headless CMSs, which only focus on organizing content. Instead of displaying this content in a frontend, it is only made accessible via an API. Some examples of such headless CMSs are Contentful, Prismic, Sanity, Forestry, Strapi or Ghost. But many classic CMSs can now also be used headless as an alternative. For example, we have already implemented a larger Gatsby website with Headless WordPress. You can find an overview of all the options here.
SSG
A static site generator is probably the most important tool for the jam stack. Often (but not always) this involves a JavaScript framework that collects content for a website from various sources, combines it with markup and builds a static website out of it. There are many different SSGs with different advantages and disadvantages. At Flank 7 we use Gatsby.js and Next.js. You can find an overview of all the options here.
