Jamstack Case Study – Reliable, fast, barrier-free and bilingual
Share on:
This is the first in a series of case studies on the Jamstack websites we develop. We developed a website for Taxi Bastone from Schorndorf that is fast, reliable, barrier-free and bilingual.

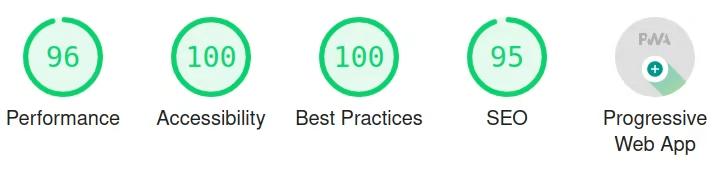
Taxi Bastone achieves a very good score in all areas of Lighthouse.
Since owner Domenico Bastone founded his taxi company in Schorndorf in 2008, Taxi Bastone has stood for reliable service in the transport of people and goods. With 10 vehicles, a branch in Winterbach and 21 employees, Taxi Bastone offers a wide range of other services in addition to the taxi service, from long-distance journeys to airport transport and much more.
When Mr. Bastone asked us to design a new website for him, we immediately knew: This was a case for the Jamstack. A website based on the Jamstack was perfect for the requirements that we developed in a joint workshop with Mr. Bastone: A taxi website should enable users to book one of the taxi services as quickly, reliably and without any obstacles as possible . That is the central goal of the website and the technology should always be tailored to that.
The Jamstack was particularly useful here for three reasons: speed, reliability, and accessibility. However, there was also an additional challenge: the website had to be bilingual, i.e. accessible in both German and English.
Speed
The very high speed of a Jamstack website makes booking a lot easier and gives users the feeling that they are using an app instead of a website. And you can do that on your smartphone when you’re on the go, which is of course of great importance for a taxi company. Even with a very poor internet connection, for example in rural areas, a Jamstack website should still be faster than most classic websites.
Aside from the development on the Jamstack, there are still some smaller optimizations that can be used to get even more speed. For example, all images are only loaded "below-the-fold" afterwards in order not to slow down the initial page layout (so-called lazy loading). All images are also delivered in a modern format such as WebP and always in the right size, depending on the device. A smartphone user does not get any desktop-sized images that would first have to be shrunk on the client side.
Lighthouse, a Google website testing tool, gives the new Taxi Bastone website a performance score of 97 out of 100.
Reliability
For a taxi company that customers rely on, it would be fatal if the website became unavailable or overloaded at certain times. Thanks to CDN, this cannot happen with a Jamstack website. No matter how big the rush is. Even if one of the edge servers in the network fails, there are still a large number of alternative servers that can step in at any time (more on this in this article).
The website also meets all the requirements for a Progressive Web App. Users can thus add the website to their smartphone screens and then even use it offline like a native app. Logically, it is not possible to book a taxi ride without an internet connection. However, it can still be useful because users can also look up information such as TAXI Bastone's phone number offline.
Accessibility
Accessibility should be an issue for every website these days. The aim is to develop the website in such a way that it is suitable for all users regardless of their limitations. For a taxi company that also offers services such as patient transport, this point is particularly important. For example, it is important to ensure that the website can be played back well and understandably with a screen reader (this is what tools for users with visual impairments that can read websites are called).
The static HTML that is delivered with the Jamstack at runtime is particularly easy to read for screen readers. However, there are still a few optimizations that should generally be taken into account in web development: Contact or booking forms should only use labels and not just placeholders. All images and icons should have meaningful alt tags or aria labels. When choosing colors, care should also be taken to ensure that the contrasts are strong enough to identify all the important elements. Accessible routing must ensure that the navigation to the subpages is correctly announced by screen readers. In addition, there are a variety of smaller tweaks that can help people with disabilities.
Taxi Bastone's new website scores 100 out of 100 on Lighthouse for Accessibility.
Bilingualism
Multilingualism posed a certain challenge. Our solution for this is a language switcher in the navigation, the library react-intl from format.js and the gatsby-plugin-i18n. However, the actual implementation was quite demanding. It was important to ensure that dynamic pages generated via the CMS Prismic, such as news and job offers, can also be translated with one click. In addition, it must also be clear to Google at all times which version of a page is in which language and that it is not a duplicate. However, we were able to develop a very good solution here, which we will also use for future multilingual websites.
An all-round successful project
Even if the focus was on these four points, the website also meets all other requirements that we take for granted. The design is modern and is complemented by professional photo material that we had specially made by our long-standing partner Ralf Klamann. The website is fully responsive and has been tested on all combinations of screen size, operating system and browser. We have also implemented the basics of search engine optimization such as crawlability, sitemap and robots.txt, optimized H headings and metadata. The Core Web Vitals, which have recently become relevant for the SEO ranking, are also all very healthy, as the Lighthouse report shows. And the most important thing: the customer is happy.
Tech Stack: Gatsby.js, React, Prismic CMS, Netlify
